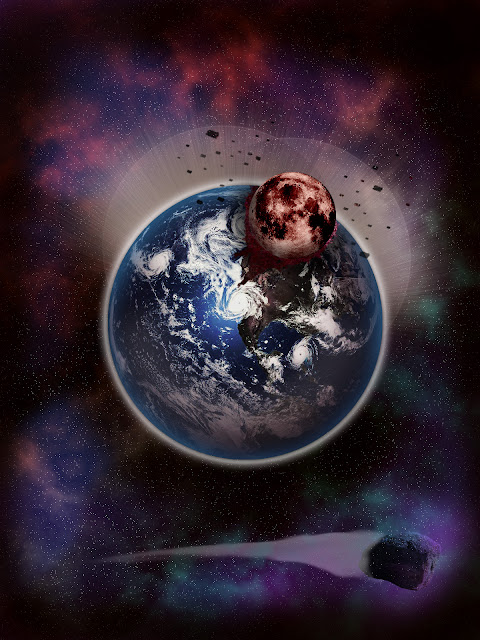
A remastered version of my other planet this matte painting
is a lot better. Still I will provide a recap on how I achieved my final
painting. I began with a document size around 1200 width 1600 height both in
pixels with a transparent background. To the transparent background I filled it
with white and low opacity. Then with a soft brush I scattered some black
around. Next was to make some clouds. You can do this with render clouds under
filter tab. I used difference clouds and is also located under the filter tab. I
repeated this process at least three times and put them in their own layers. With
my first set of clouds I added a gradient overlay to put my colors in. Next I began
with the star layer. To do this in a good way you can also find a useful tool
under the filter tab called noise. Make a new layer filled with black and under
the filter tab find noise. You want to make sure Gaussian and monochromatic are
checked. After you get your noise you want to use levels to bring out some
brighter “stars”. You can do this process twice if you like. Still working on
my atmosphere I wanted to add some extra color. I simply picked a color I wanted
filled it in a new layer and with a soft brush I erased the color away. Lastly I
took away from the edges painting a black edged outline because its outer space
and black is necessary. To bring everything together that I had so far I added
a color balance adjustment layer. Now working the planet, moon, and asteroid was
my next goal. First I did these two light explosion circles by using a large
hard brush and added an outer glow to it. Then to add to this explosion I added
light rays. To get light rays you start by using a brush with dissolve checked.
After you get a stroke you like add a radial blur from the filter tab. Also
make sure you have zoom and best checked when using blur from the filter tab to
get light rays. Now to the earth many different shades were added to it by
using the brush tool. Some black, white, and blue shades where added to spots
where needed. Lastly to finish up earth another color back was applied. The moon
was transformed by using hue/saturation and color balance to get a fitting
piece. Finally with the rock I thought a different way to use it. I used a
clone stamp tool on it and started to paint the earth where it was colliding
with the moon. I wanted to use the rock because it had a good texture that seem
like magma and rock from the earth core. I also used the clone stamp from the
rock to make the debris floating from earth. To make the colors fit
hue/saturation and color was used once more. Lastly just to incorporate the
rock I added it to the bottom flying past earth as it smashed into by the moon.
I used a lasso tool to get the stream behind the rock. I then used the gradient
tool to get colors I wanted, but I couldn’t get the colors to fit so I applied luminosity
from the blending options. The rock is supposed to be a shooting star but that’s
irony as earth is being destroyed.
Tuesday, June 26, 2012
Monday, June 25, 2012
Planet Earth: Matte
This planet and its atmosphere were done by using some techniques in Photoshop. To begin with my clouds and star field a layer with a white background with 75% opacity was used. Then I used a soft brush with a preset of 1000% scatter and both axes checked. A filter was used to make clouds. Render and different clouds was used. I then set a layer style over it, gradient overlay, picked my purple and green colors, then set scaled to 50% with an angle of 135. To make the star layer a new layer filled with black was used. Another filter tool was applied this time noise. I added noise the amount around 10% with Gaussian and monochromatic clicked. I adjusted this layer using levels tools to bring amount a right of stars. Then I duplicated this layer again and adjusted this layer with levels. To create extra stars for my purposes I used a custom brush with a layer style added to it. This created my background. The layers involving the earth involved blending layers like overlay. I added some extra color to my background too by adding a layer over with then erasing it.
Tuesday, June 19, 2012
Night to Day: Matte Painting
To begin my process I first removed the sky from the
original background. I did this by using the color range on the sky and after
that applied a refine edge for a better selection. Then I placed my selection
in a layer mask. Next step was to remove the people and tent. The spot healing
brush was used to accomplish the removal of the unnecessary items. While doing
the spot healing process some of the railings from the building were taken
away, to get back these railings the clone stamp was used with a soft brush.
For the remaining development of turning this building into a night scene,
adjustment layers were the basic fundamentals. Working with the building, first
adjustment layer I used was the brightness to really bring down the shadows.
Next was the levels and this brought out some of the mid-tones back into the
image. I slightly applied some curve to the image to gather some more darkness.
One major adjustment layer was the hue/saturation. This brought out more of the
dark tan colors in the building and the green in grass. Lastly the photo filter
was used to add a slight shade of violet over the image. Now working the sky
was my next goal. I added brightness/contrast, exposure, and color balance were
the adjustment layers I used to get a fitting picture to match the building and
its lighting. Also I duplicated the moon to add to another layer where overlay
blending mode was used.
 |
| ORIGINAL DAY IMAGE |
 |
| MY REDONE NIGHT SCENE |
Monday, June 18, 2012
Meteor City Matte
For this matte we had to finish up a city being impacted by meteors. A few techniques used were clone stamp tool, custom brushes, and gradients.
Sunday, June 10, 2012
Matte Painting Pratice: Cliff
In class we are now working on matte paintings. Matte
painting can be a photo or multiple photos combined with painting done over to
create a whole new mood and/or scene. Given three photos, I had to put them
together to create my matte painting. Only beginning the process we are just
working with adjustment layers to color correct the images to fit together. I
begin with the photo of the man, which he was removed him from the background.
I did this by using quick mask tool and I decided to remove the background
instead of painting over the man to get the selection. This seemed easier to me
after examining the photo. Refine edge was used after getting my selection were
I did a few modifies like smooth edge, shift edge, and contrast. After that I
then placed my newly selected man into a different background which seemed more
adventurous. Now with my man in the new background I needed to replace the sky.
Again I used the quick mask tool to on the sky to get a selection, after that I
deleted it to make room for my new sky. The photo of the new sky to my convenience
fitted nicely and all I had to do was insert the photo. To begin color
correcting I started using color balance on the entire photo and brought out
colors I thought necessary. Then hue/saturation was applied to lighten up some
of the colors. Now I began using levels separately on the three different
images to bring the shadows and mid-tones to the same level.
Brightness/contrast was used on the sky and the man to help with the balance.
To help finish my piece I added a warming photo filter. Last adjustment layer I
added and I thought was necessary was the vibrance and this made the image to
look gloomy. My one thought on the piece while working on it was the achieving
a nondestructive work flow. It’s a step I missed but it was only while working
the quick mask.
Tuesday, June 5, 2012
Blending Colors with Brushes
For our assignment we had to properly blend colors by using
only the brush tool. To start a quick tip is to use the magic wand on an empty
shape to color in. This is useful because when the marquee appears around that
shape and you start paint it will allow for you to stay within that marquee
line. I first approached the rectangle and begin working with a hard surface brush.
A quick way to obtain a color is to us the eyedropper tool. So I jump around
and still with the hard brush I paint the top, bottom, and couple of strokes in
between those to get a rough of what colors I’m going to blending into. After
that I switch over to a soft brush and start painting in between those strokes.
The blending still wasn’t done and I went back a third time, still with a soft
surfaced brush but this with the opacity and flow turned down to around 85%. This
took care of any eye catching color transitions that didn’t look right. That would
finish my blending for this rectangle shape. Next and for me the more difficult
shape was the circle. I approached this the same way as the rectangle but I soon
realized this was not going to work. To solve one my problems I applied the rulers’
tool so that I can bring the guides out. The guides allowed me to divide the
circle into sections and help me blend and gather colors. Again I started with
the hard brush to color inside the inner circle. That’s the end of hard brush
because it didn’t appropriately for the rest of the blending. Now the soft brush
was my main tool and I went back and forth, painting this circle trying to get
all the colors and to blend properly. Even with the opacity and flow lowered I did
not like the blending that was done. Although very minor the change I did to
help get the blending I wanted was to make the brush size bigger. This helped
and in the end I achieved an accurately close blend of colors.
Sunday, June 3, 2012




 Creating custom
brushes can be done in Photoshop are useful for adding textures. For my brushes
I gathered a few images from flicker.com. Each of the images was enhanced by
using the levels tool. Brightness/contrast was used to touch up a few images
along with the shadow/highlights tool. For the water drops and spider web the
lasso tool was used to get a selection I wanted. Only for the ground with
cracks I converted the image mode into grayscale, then use Threshold to isolate
the cracks. My other two images were left as is. The next step after getting my
custom brush selections was to modify them with preset option. My best preset
brush was the cracks brush. It develops good cracks that could be used for
walls or ground images. The bark and spider web brushes were so so and I could
be improved after explain my troubles for other brushes. Some problems I had are
getting the brush to be realistic and also to flow well. For example the water
drop brush was something I had in mind that I thought ideally could be used on
any object. After doing an image adjustment and making my selection I had spent
some time in the preset option but I could get what I wanted. Along with the
rust brush I wanted to create a texture but as much I played around with the
preset it seems like I couldn’t make a difference. The most I got from the
preset options was different shades. In the end some images worked better than
the other.
Creating custom
brushes can be done in Photoshop are useful for adding textures. For my brushes
I gathered a few images from flicker.com. Each of the images was enhanced by
using the levels tool. Brightness/contrast was used to touch up a few images
along with the shadow/highlights tool. For the water drops and spider web the
lasso tool was used to get a selection I wanted. Only for the ground with
cracks I converted the image mode into grayscale, then use Threshold to isolate
the cracks. My other two images were left as is. The next step after getting my
custom brush selections was to modify them with preset option. My best preset
brush was the cracks brush. It develops good cracks that could be used for
walls or ground images. The bark and spider web brushes were so so and I could
be improved after explain my troubles for other brushes. Some problems I had are
getting the brush to be realistic and also to flow well. For example the water
drop brush was something I had in mind that I thought ideally could be used on
any object. After doing an image adjustment and making my selection I had spent
some time in the preset option but I could get what I wanted. Along with the
rust brush I wanted to create a texture but as much I played around with the
preset it seems like I couldn’t make a difference. The most I got from the
preset options was different shades. In the end some images worked better than
the other.
Subscribe to:
Comments (Atom)